本文同步發表於: Sponge Records
本文將會介紹如何安裝 vs code 1.38.1,這個輕巧又好用的編輯器與大致介紹 vs code 的套件功能,並實際安裝 markdownlint 這個輔助撰寫 markdown 文章的套件
vs code 除了用來寫程式外,也很適合用來寫 markdown 格式的文章,本系列文就是在 vs code 上完成的
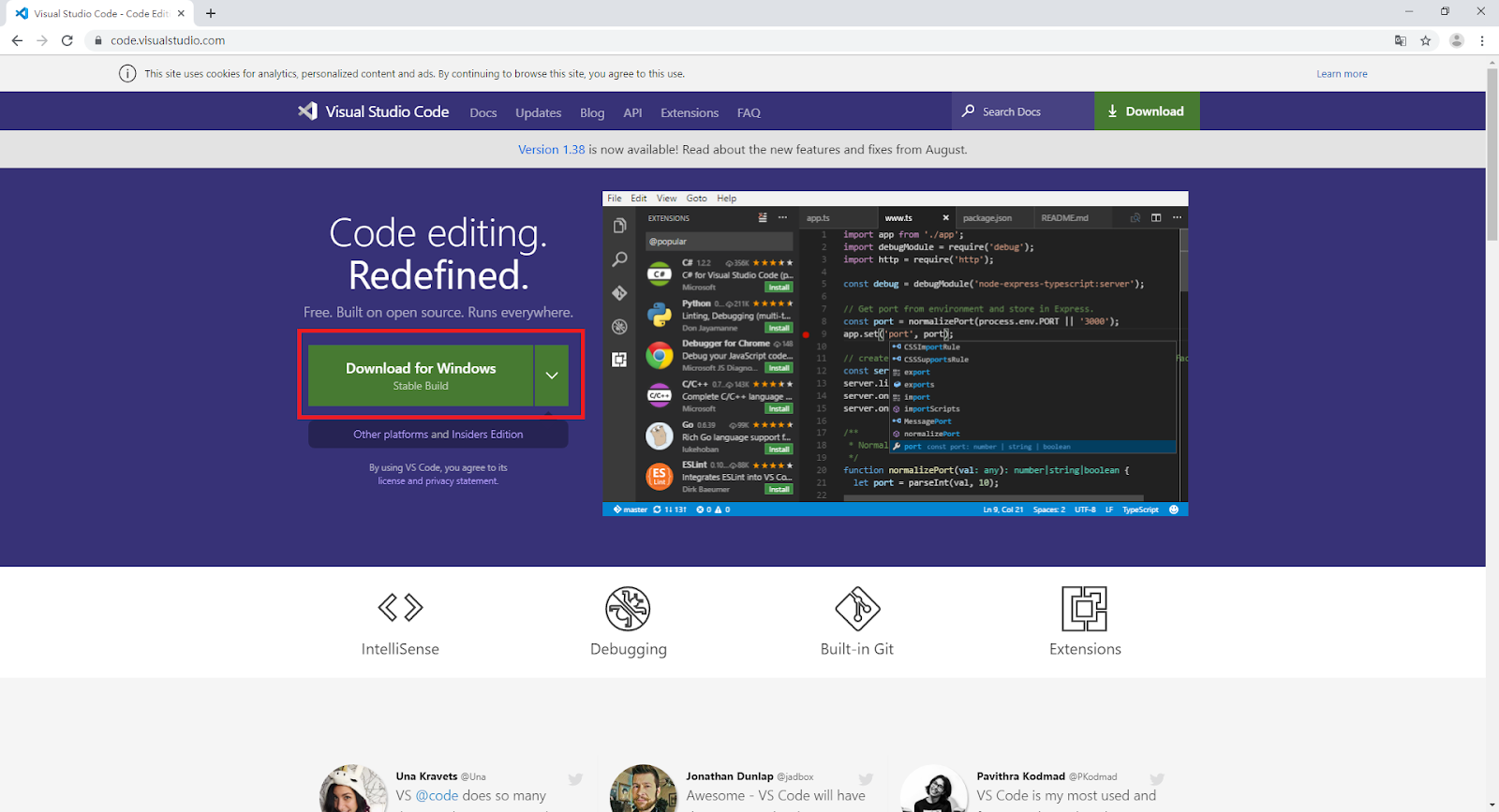
前往官網下載 vs code 1.38.1

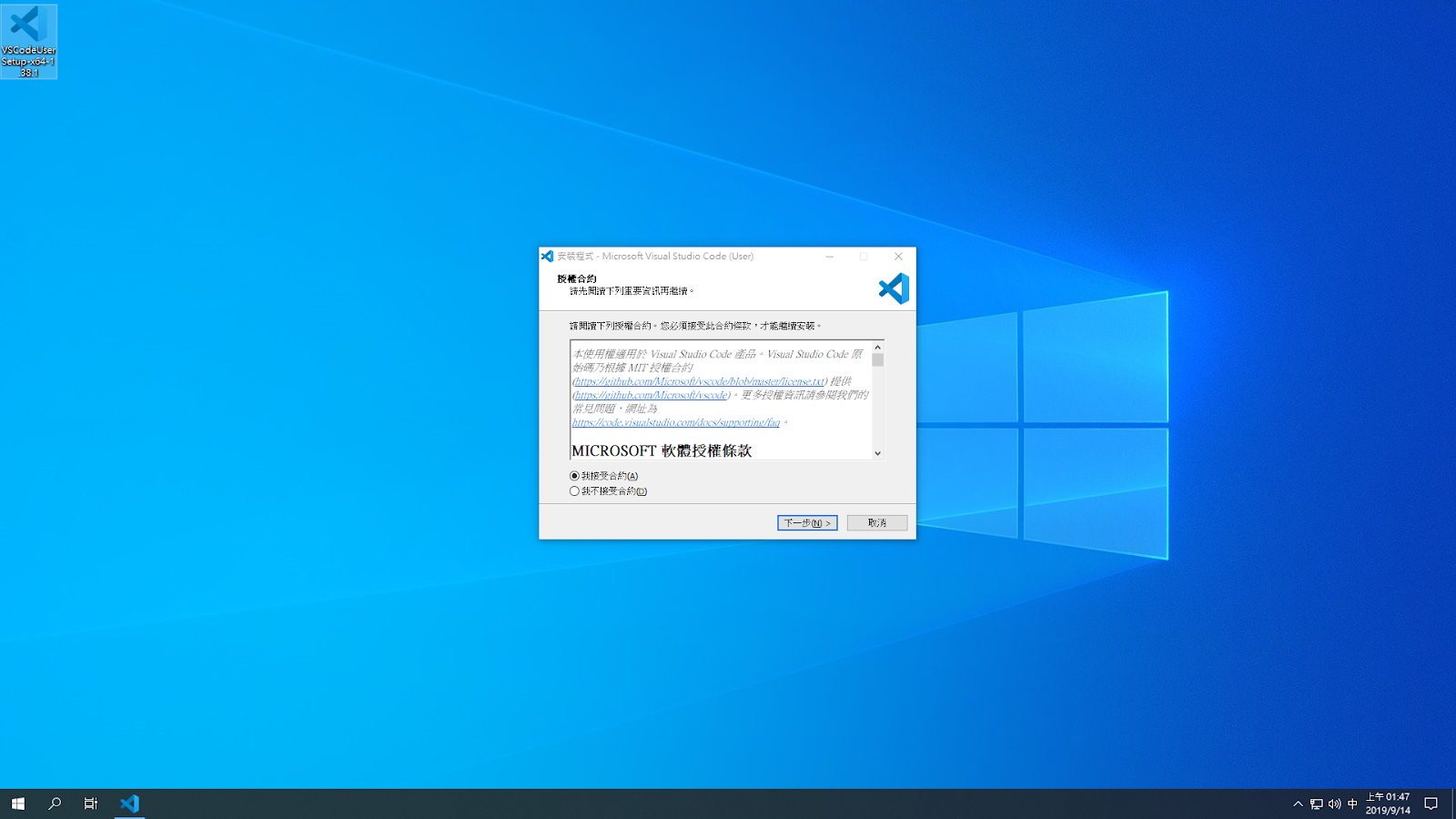
下載到桌面,並且啟動安裝軟體,選擇同意使用規範
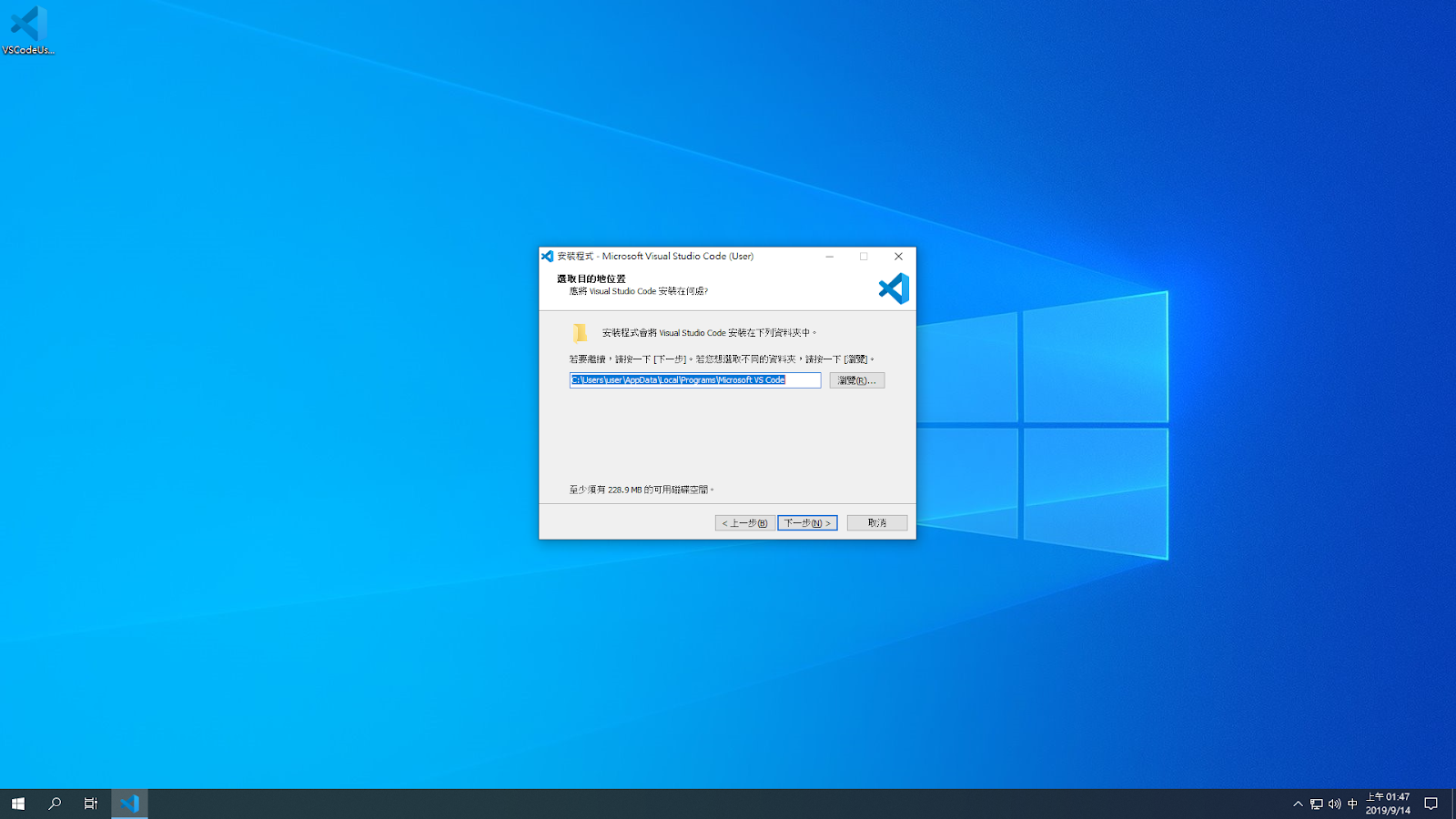
選擇安裝路徑
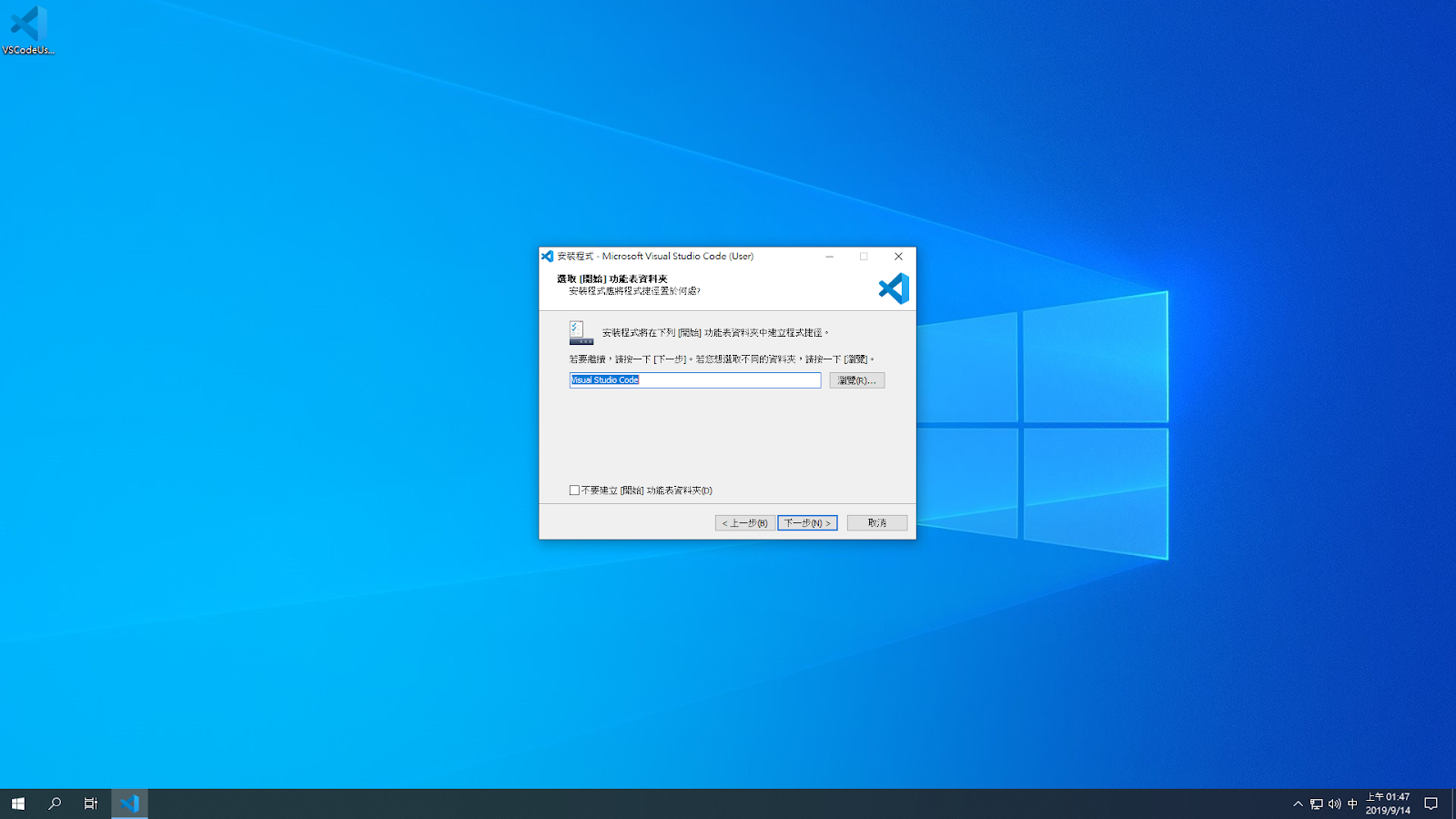
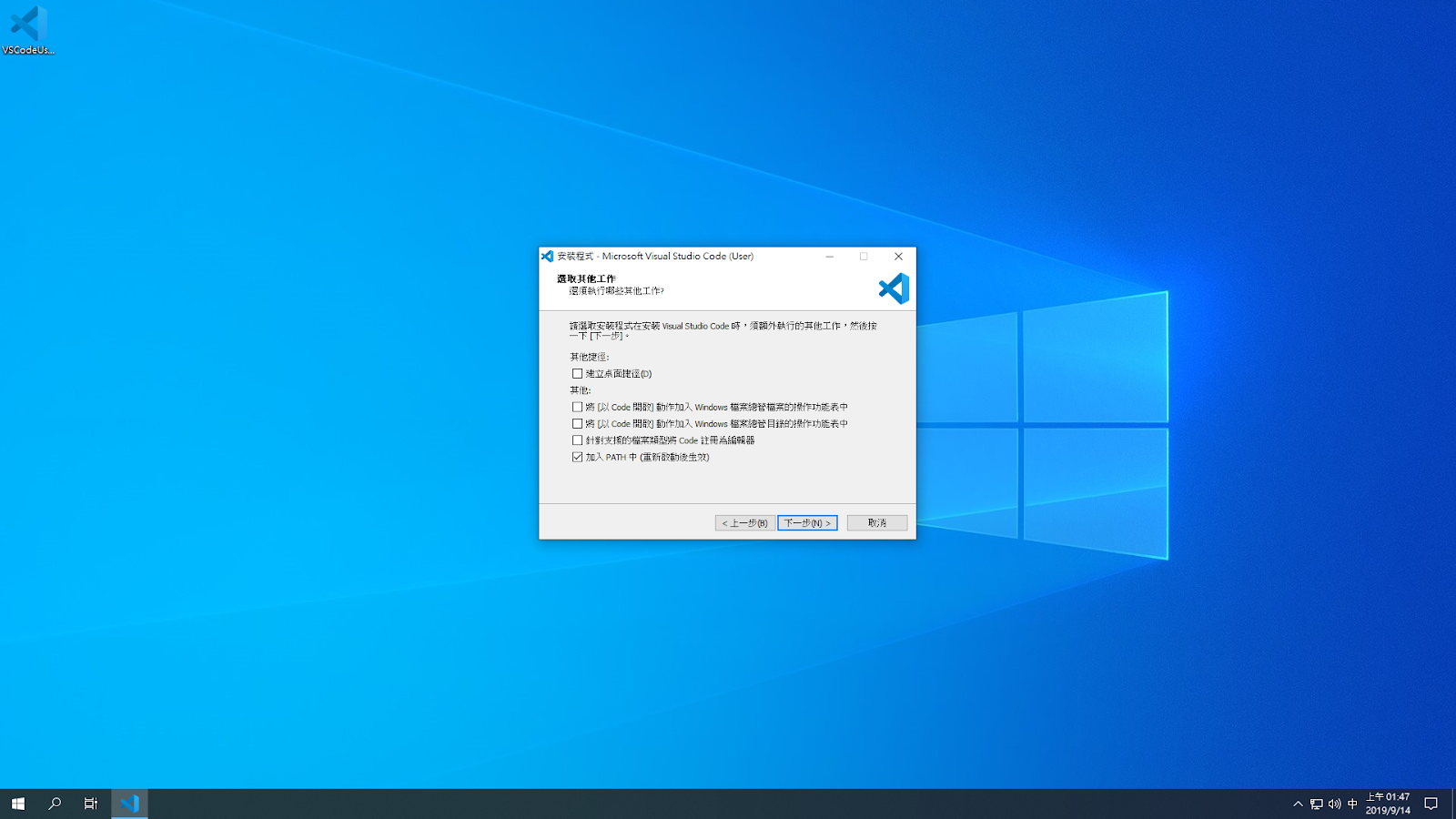
看個人習慣,選擇是否設定捷徑
建議選擇加入 PATH,其餘選項看個人習慣
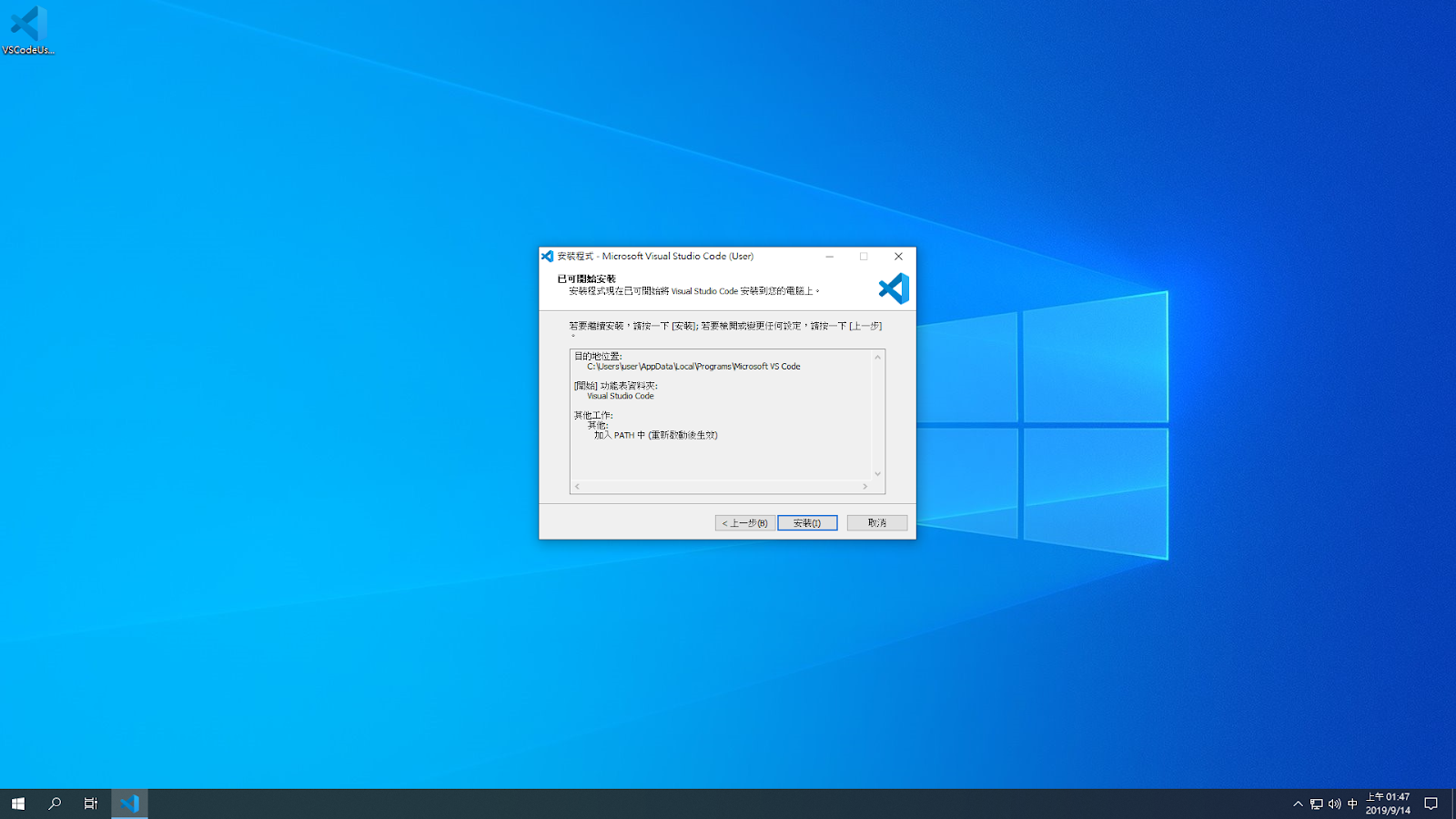
安裝資訊細節,確認沒問題就按下 [安裝]
安裝中...
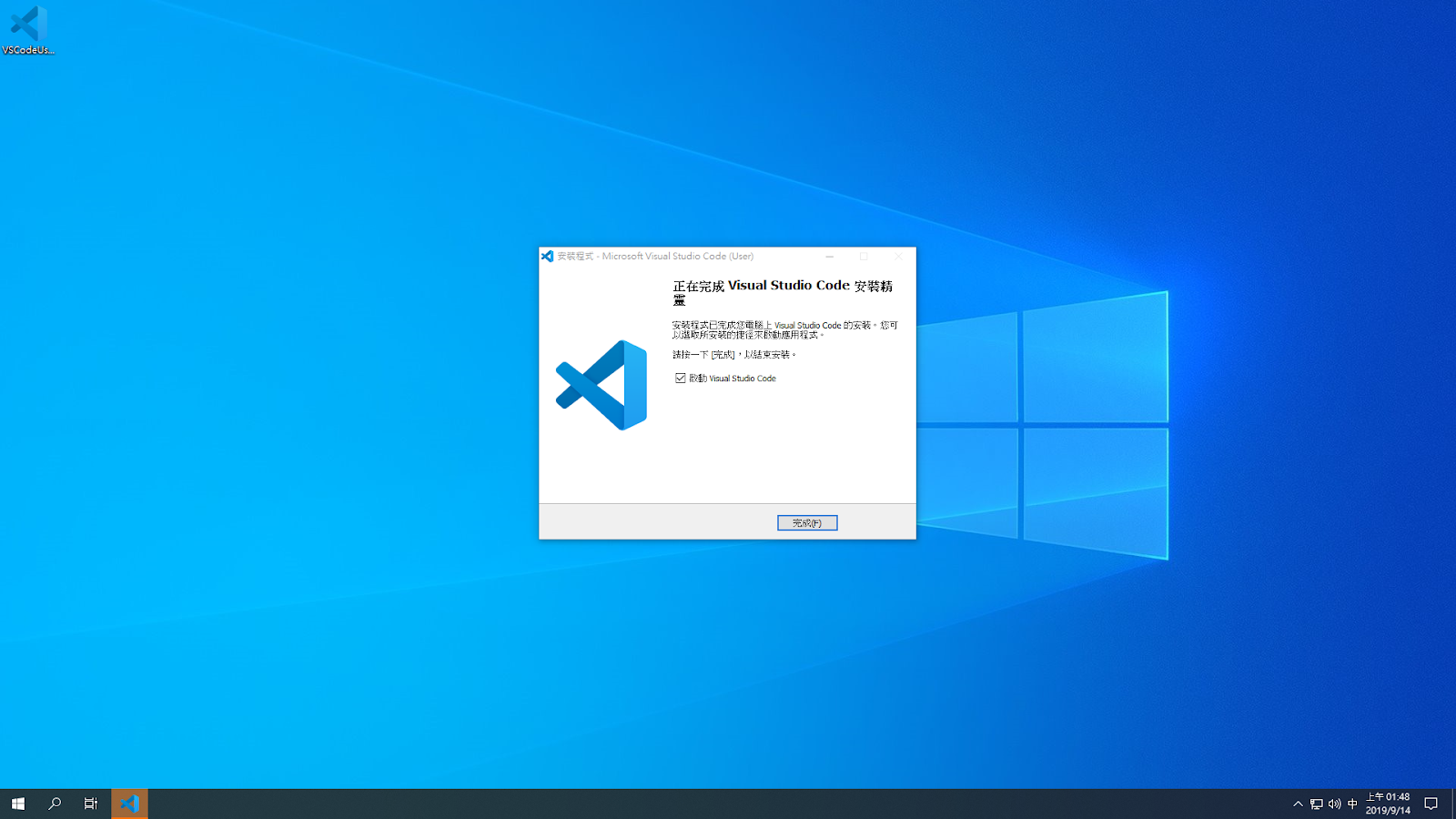
完成安裝,按下確定後即會啟動 vscode
vs code 畫面
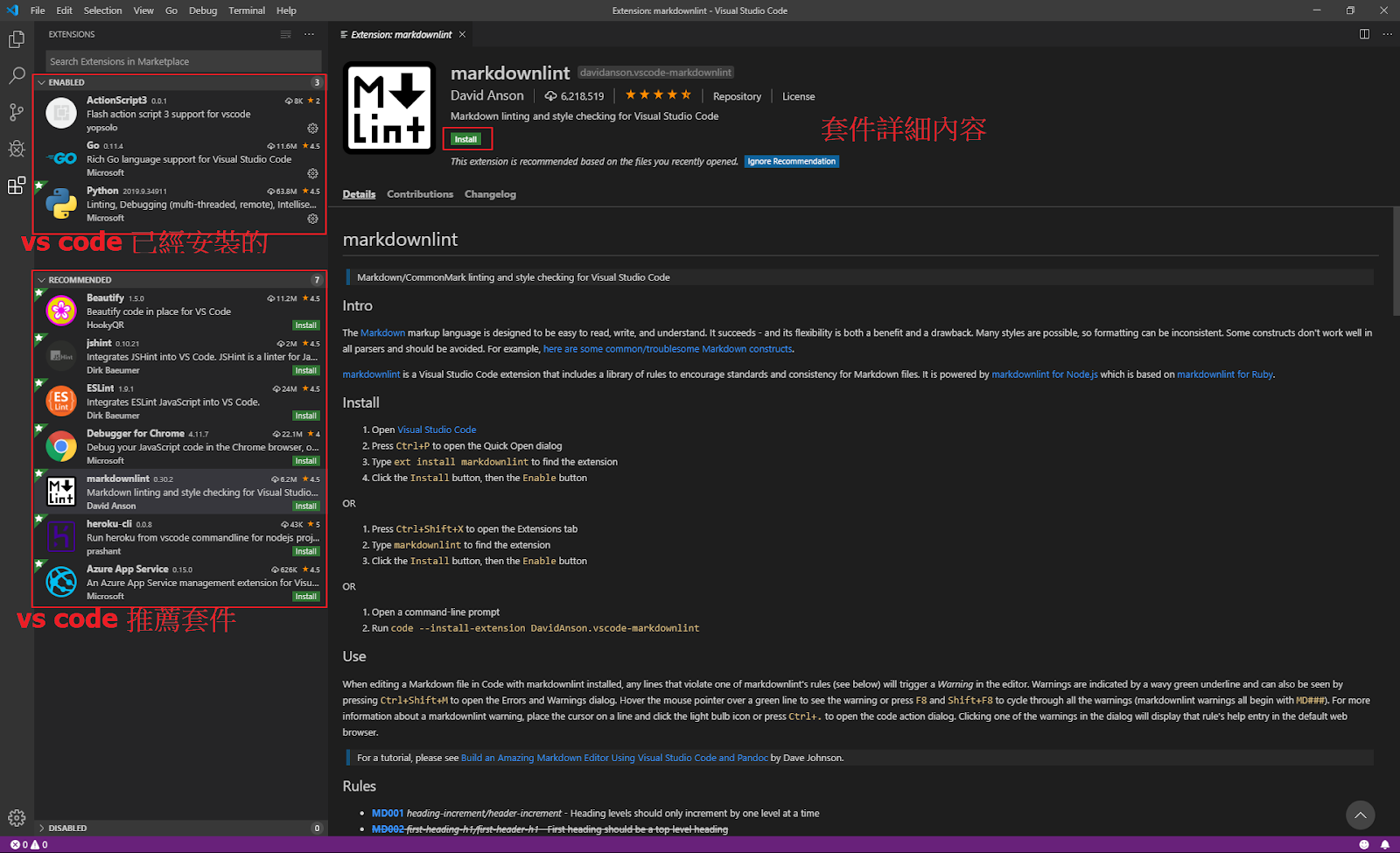
vs code 介面左邊最下面的選項就是套件市場
點開 vs code 的套件市場就可以看到有提供的套件與評分數,我們這裡先示範安裝 markdownlint ,在之後的文章會更加深入介紹 vs code 的套件
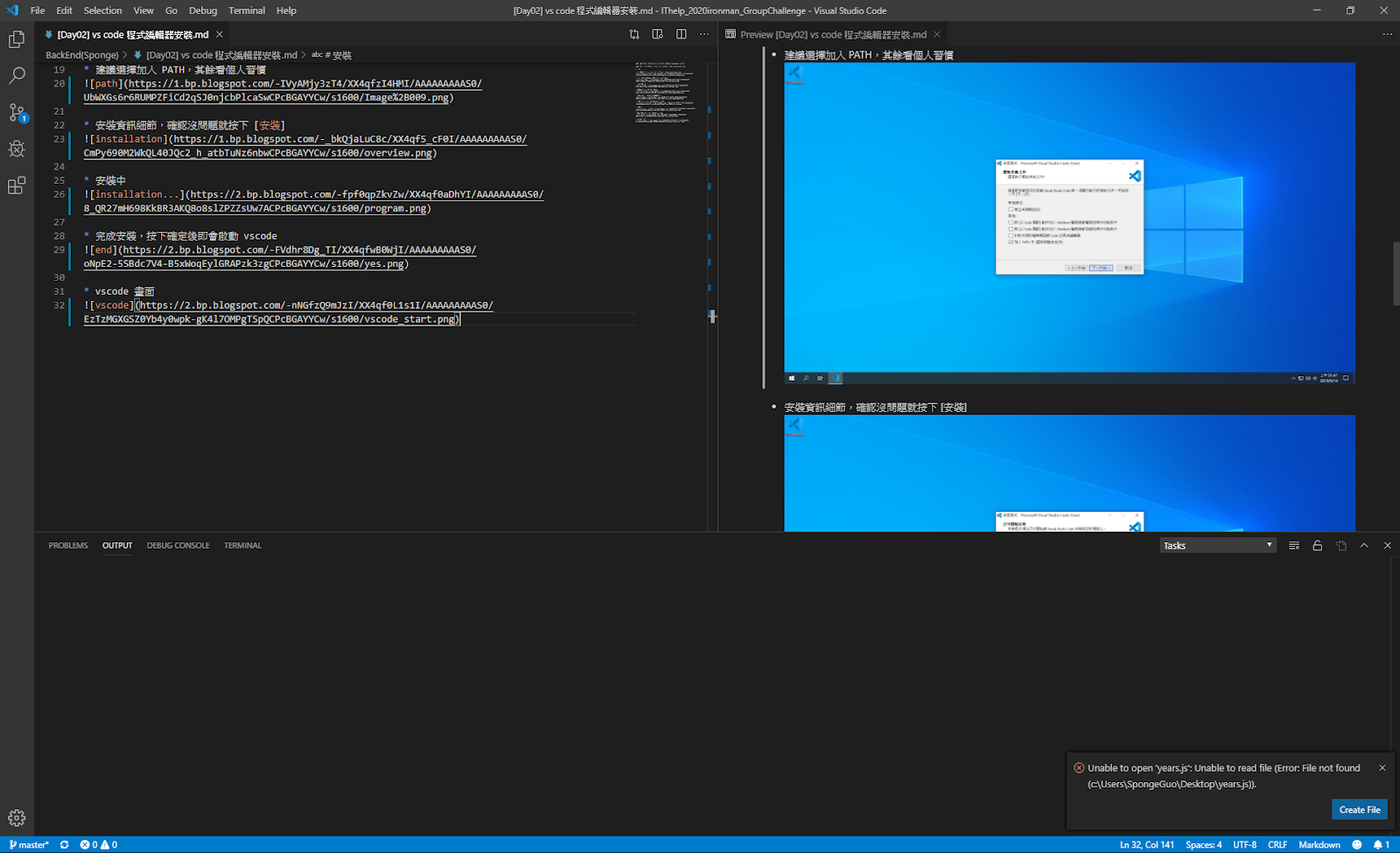
點擊左上角的 File-New File,就可以開始使用 vs code 創作了,本系列文就是使用 vs code 撰寫的,安裝完 markdownlint 如果語法錯誤將會出現提示,透過 vs code 內建的即時預覽功能,讓寫文章的效率提升、排版的難度下降,十分方便
明日將會介紹 postman 這個 web api 測試神器的安裝與操作,實際測試本次要介紹的 golang api 的 get、post 請求
